# Семантика
# Формы
При создании форм можно использовать следующие элементы: <form>, <label>, <input>, <textarea> и <button>.
Как правило, метки к полям формы размещаются сверху или слева:
<form action="/dataCollectionLocation" method="post" autocomplete="on">
<div v-for="item in formItems" :key="item.id" class="form-item">
<label :for="item.id">{{ item.label }}: </label>
<input
:type="item.type"
:id="item.id"
:name="item.id"
v-model="item.value"
/>
</div>
<button type="submit">Отправить</button>
</form>
2
3
4
5
6
7
8
9
10
11
12
Обратите внимание, атрибут autocomplete="on" можно добавить к элементу формы, и он применится ко всем полям формы. Каждому полю можно задать и своё значение атрибута autocomplete (opens new window).
# Метки
Добавляйте метки для описания полей формы и для создания связи между элементами с атрибутами for и id:
<label for="name">Имя</label>
<input type="text" name="name" id="name" v-model="name" />
2
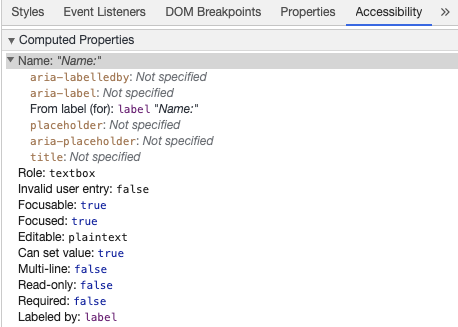
Если изучить элемент через инструменты разработчика в браузере и перейти на вкладку Accessibility в разделе Elements, то можно увидеть, что поле получает имя из его метки:

ВНИМАНИЕ:
Часто встречаются случаи, когда поле ввода находится внутри элемента с меткой:
<label>
Имя:
<input type="text" name="name" id="name" v-model="name" />
</label>
2
3
4
Явное указание метки с соответствующим идентификатором лучше поддерживается вспомогательными технологиями.
# aria-label
Указать имя поля для использования вспомогательными технологиями можно с помощью атрибута aria-label (opens new window).
<label for="name">Имя</label>
<input
type="text"
name="name"
id="name"
v-model="name"
:aria-label="nameLabel"
/>
2
3
4
5
6
7
8
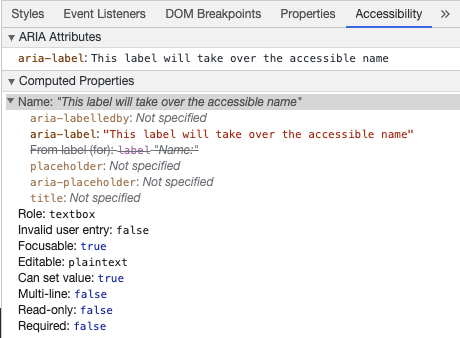
Можно самостоятельно убедиться что имя элемента изменилось с помощью инструментов разработчика браузера:

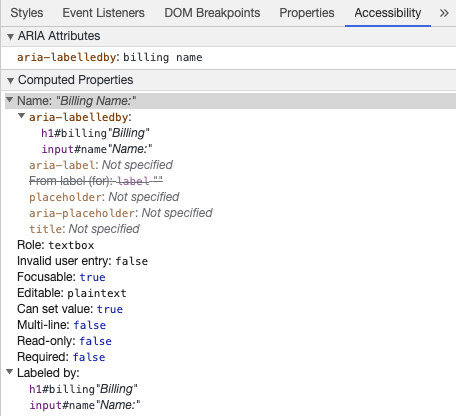
# aria-labelledby
Использование атрибута aria-labelledby (opens new window) похоже на aria-label, за исключением того, что текст метки показывается на экране. Он создаёт связь между элементами с атрибутом id, при этом допускается указать несколько id:
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<h1 id="billing">Оплата</h1>
<div class="form-item">
<label for="name">Имя:</label>
<input
type="text"
name="name"
id="name"
v-model="name"
aria-labelledby="billing name"
/>
</div>
<button type="submit">Отправить</button>
</form>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19

# aria-describedby
Атрибут aria-describedby (opens new window) используется аналогично aria-labelledby, но предоставляет дополнительную информацию, которая может потребоваться пользователю. Его можно использовать для описания ограничений ввода:
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<h1 id="billing">Оплата</h1>
<div class="form-item">
<label for="name">Имя и фамилия:</label>
<input
type="text"
name="name"
id="name"
v-model="name"
aria-labelledby="billing name"
aria-describedby="nameDescription"
/>
<p id="nameDescription">Пожалуйста укажите имя и фамилию.</p>
</div>
<button type="submit">Отправить</button>
</form>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
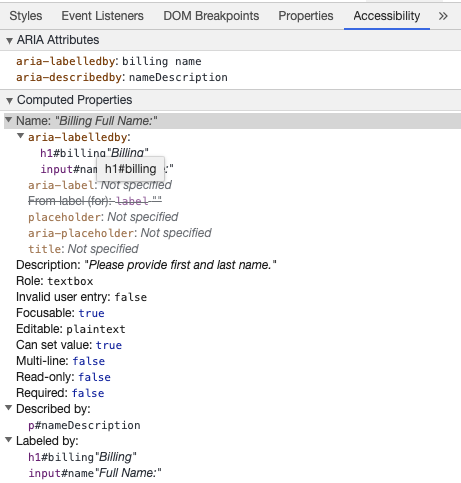
В инструментах разработчика браузера можно увидеть изменённое описание:

# Подсказка внутри поля
Старайтесь ограничить использование подсказок внутри поля, так как они могут запутать многих пользователей.
Одна из проблем подсказок внутри поля в том, что по умолчанию они не соответствуют критериям цветового контраста (opens new window). Попытка исправить цветовой контраст может сделать подсказку похожей на уже заполненное поле. Посмотрите на следующий пример: подсказка поля Last Name соответствует критериям цветового контраста, хотя она не отличима от поля с подставленным значением:
Всю необходимую информацию для заполнения лучше всего указывать вне полей формы.
# Инструкции
При добавлении инструкций для заполнения к полям формы убедитесь, что они правильно связаны между собой.
Можно указать дополнительные инструкции в виде идентификаторов в атрибуте aria-labelledby (opens new window). Это делает дизайн более гибким.
<fieldset>
<legend>Использование aria-labelledby</legend>
<label id="date-label" for="date">Текущая дата:</label>
<input
type="date"
name="date"
id="date"
aria-labelledby="date-label date-instructions"
/>
<p id="date-instructions">MM/DD/YYYY</p>
</fieldset>
2
3
4
5
6
7
8
9
10
11
Также можно привязать инструкции к полю с помощью атрибута aria-describedby (opens new window):
<fieldset>
<legend>Использование aria-describedby</legend>
<label id="dob" for="dob">Дата рождения:</label>
<input type="date" name="dob" id="dob" aria-describedby="dob-instructions" />
<p id="dob-instructions">MM/DD/YYYY</p>
</fieldset>
2
3
4
5
6
# Скрытие содержимого
Обычно не рекомендуется визуально скрывать метки, даже если для поля ввода задано имя. Тем не менее, если смысл поля понятен из контекста, то метку можно скрыть.
Рассмотрим поле поиска:
<form role="search">
<label for="search" class="hidden-visually">Поиск: </label>
<input type="text" name="search" id="search" v-model="search" />
<button type="submit">Поиск</button>
</form>
2
3
4
5
В данном случае можно скрыть метку, потому что кнопка поиска визуально поможет определить назначение поля.
Можно использовать CSS, чтобы визуально скрывать элементы, но оставить их доступными для вспомогательных технологий:
.hidden-visually {
position: absolute;
overflow: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
height: 1px;
width: 1px;
clip: rect(0 0 0 0);
clip-path: inset(100%);
}
2
3
4
5
6
7
8
9
10
11
# aria-hidden="true"
Добавление aria-hidden="true" скрывает элемент от обнаружения вспомогательными технологиями, но оставит его визуально доступным для остальных пользователей. Не стоит использовать его на фокусируемых элементах, а применять только для декоративных, дублирующихся или не отображаемых на экране элементов.
<p>Это ВИДИМО для устройств чтения с экрана.</p>
<p aria-hidden="true">Это СКРЫТО от устройств чтения с экрана.</p>
2
# Кнопки
При использовании кнопок внутри формы, следует указывать их тип, чтобы предотвратить отправку формы. Для создания кнопок можно также использовать и обычное поле ввода:
<form action="/dataCollectionLocation" method="post" autocomplete="on">
<!-- Кнопки -->
<button type="button">Отменить</button>
<button type="submit">Сохранить</button>
<!-- Поля ввода в виде кнопок -->
<input type="button" value="Отменить" />
<input type="submit" value="Сохранить" />
</form>
2
3
4
5
6
7
8
9
# Функциональные изображения
Для создания функциональных изображений можно использовать указанную ниже технику.
Поля ввода
- Изображение будет работать как кнопка отправки формы
<form role="search"> <label for="search" class="hidden-visually">Поиск: </label> <input type="text" name="search" id="search" v-model="search" /> <input type="image" class="btnImg" src="https://img.icons8.com/search" alt="Поиск" /> </form>1
2
3
4
5
6
7
8
9
10Иконки
<form role="search">
<label for="searchIcon" class="hidden-visually">Поиск: </label>
<input type="text" name="searchIcon" id="searchIcon" v-model="searchIcon" />
<button type="submit">
<i class="fas fa-search" aria-hidden="true"></i>
<span class="hidden-visually">Поиск</span>
</button>
</form>
2
3
4
5
6
7
8
