# Отладка в VS Code
Со временем каждое приложение достигает отметки когда становится необходимо разбираться в ошибках, от больших до малых. В этом рецепте рассмотрим несколько возможностей для пользователей VS Code как отлаживать приложения в браузере.
В рецепте рассматривается отладка приложения на Vue CLI (opens new window) в паре с VS Code при их запуске в браузере.
# Подготовка
Убедитесь что установлена VS Code и выбранный браузер.
Разверните проект с помощью vue-cli (opens new window), следуя инструкциям по установке в руководстве Vue CLI (opens new window). Перейдите в каталог новосозданного приложения и откройте VS Code.
# Отображение исходного кода в браузере
Прежде чем отлаживать компоненты Vue из VS Code нужно обновить сгенерированную конфигурацию Webpack для генерации source maps. Это делается для того, чтобы отладчик смог сопоставлять код из минифицированных файлов со строками в оригинальных. Это обеспечит возможность отладки приложения даже после того, как все ресурсы были оптимизированы с помощью Webpack.
При использовании Vue CLI 2 нужно установить или обновить свойство devtool в файле config/index.js:
devtool: 'source-map',
Если используете Vue CLI 3, то нужно установить или обновить свойство devtool в файле vue.config.js в корне проекта:
module.exports = {
configureWebpack: {
devtool: 'source-map',
},
}
2
3
4
5
# Запуск приложения из VS Code
Информация
Предполагается, что приложение запущено на порту 8080. Если это не так (например, если порт 8080 был уже занят и поэтому Vue CLI автоматически выбрал другой порт), то не забудьте изменить соответствующим образом конфигурацию.
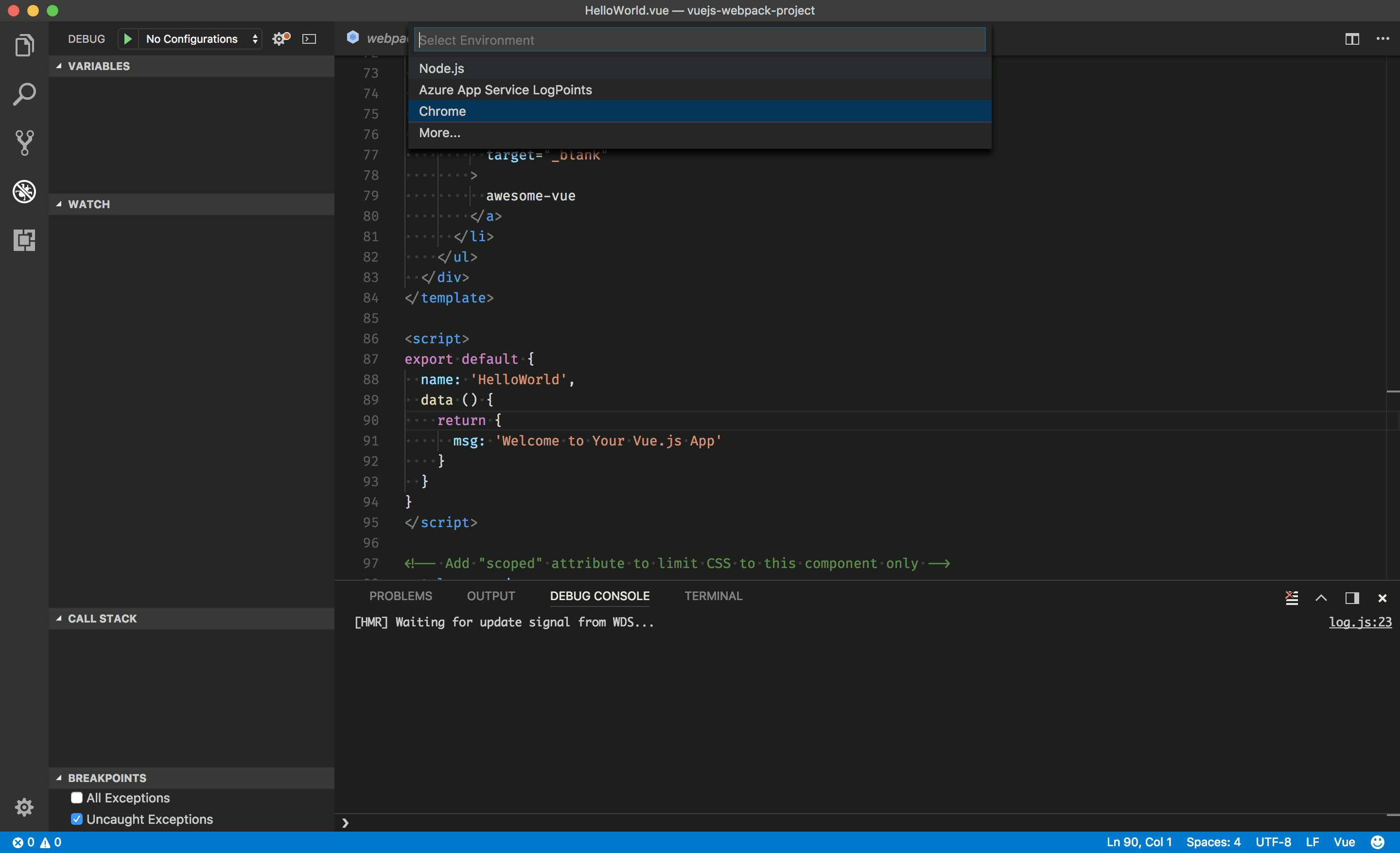
Нажмите на значок отладки (слева, узкая боковая панель действий) чтобы открыть представление «Отладка», затем на значок шестерёнки (сверху), чтобы настроить файл launch.json, выберите Chrome/Firefox: Launch в качестве окружения. Замените содержимое сгенерированного launch.json указанной ниже конфигурацией:

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
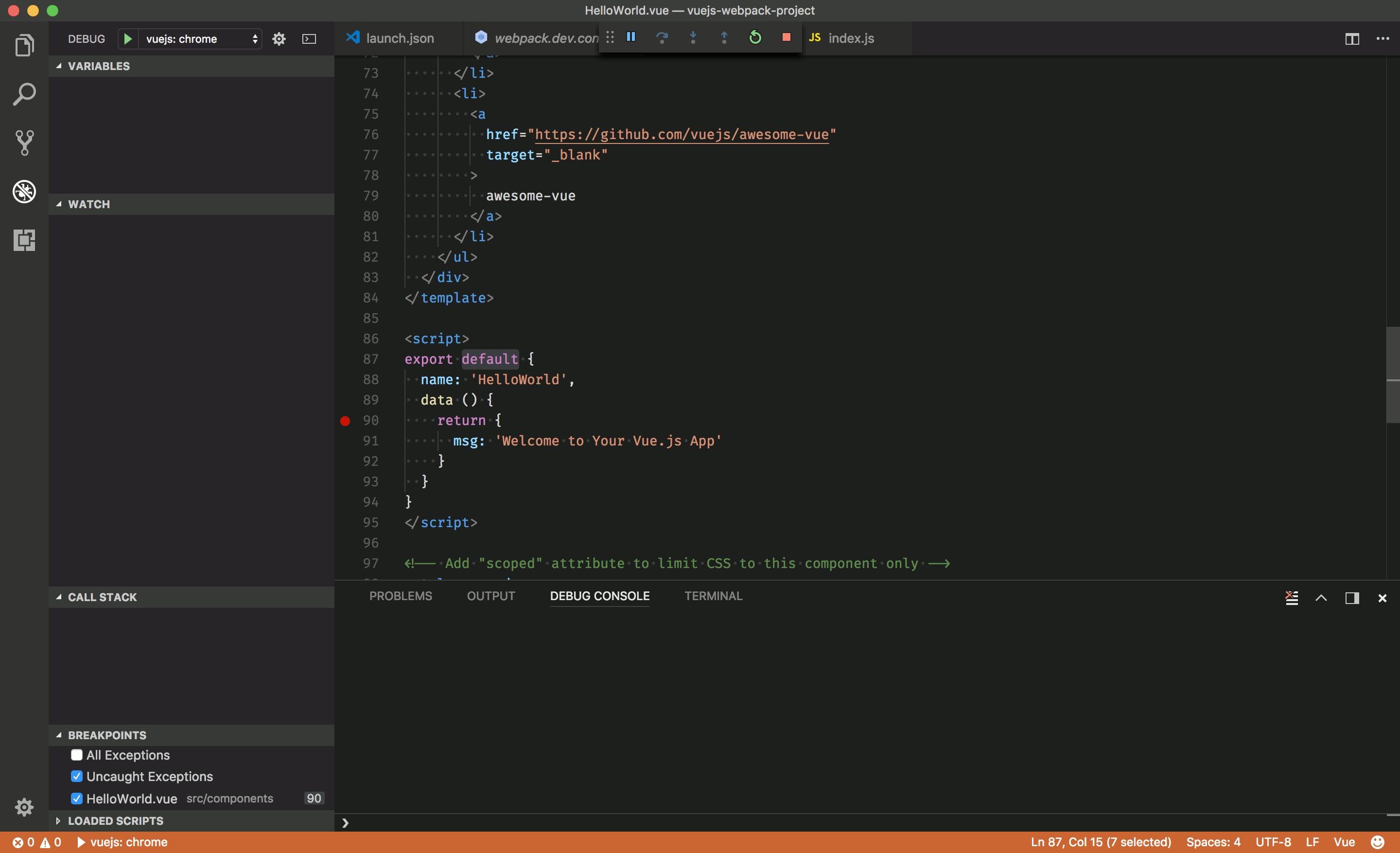
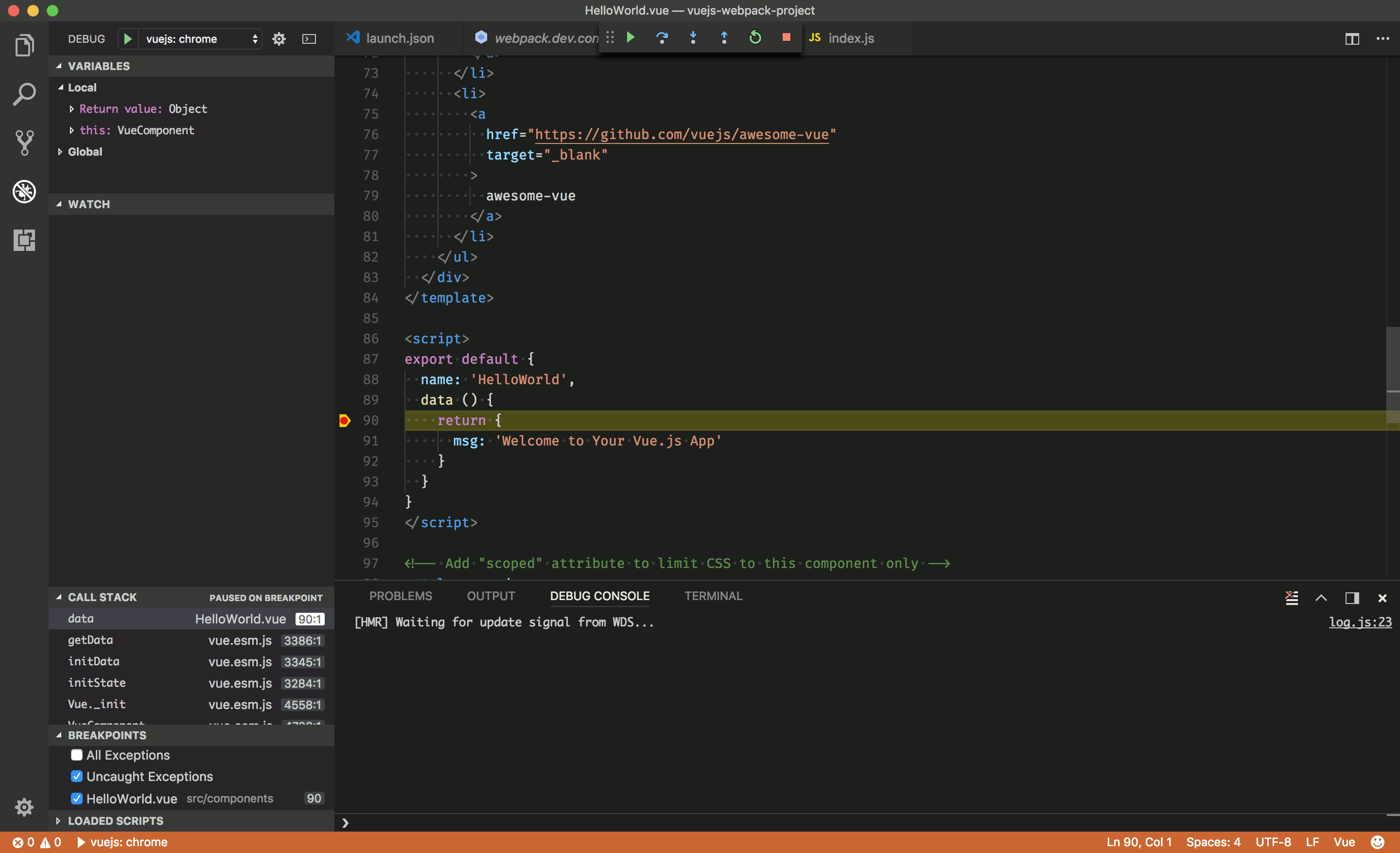
# Добавление точки останова
- Добавьте точку останова, например в src/components/HelloWorld.vue на строке
90.

- Откройте консоль в корневом каталоге приложения и запустите его с помощью Vue CLI:
npm run serve
Перейдите в режим отладки, выберите конфигурацию 'vuejs: chrome/firefox', затем нажмите F5 или зелёную кнопку для старта.
Эта точка останова должна быть достигнута, когда новый экземпляр браузера откроет
http://localhost:8080.

# Альтернативные варианты
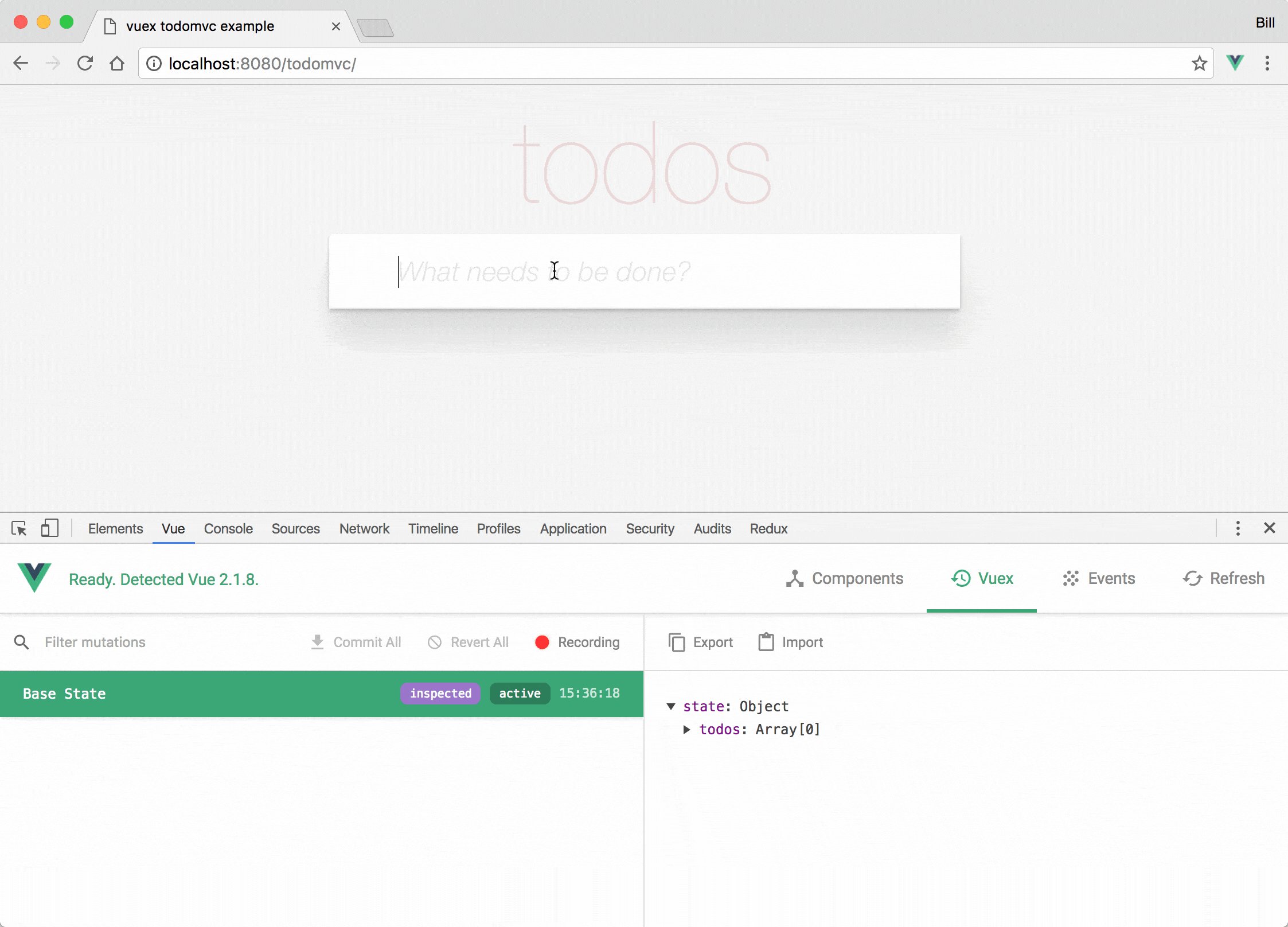
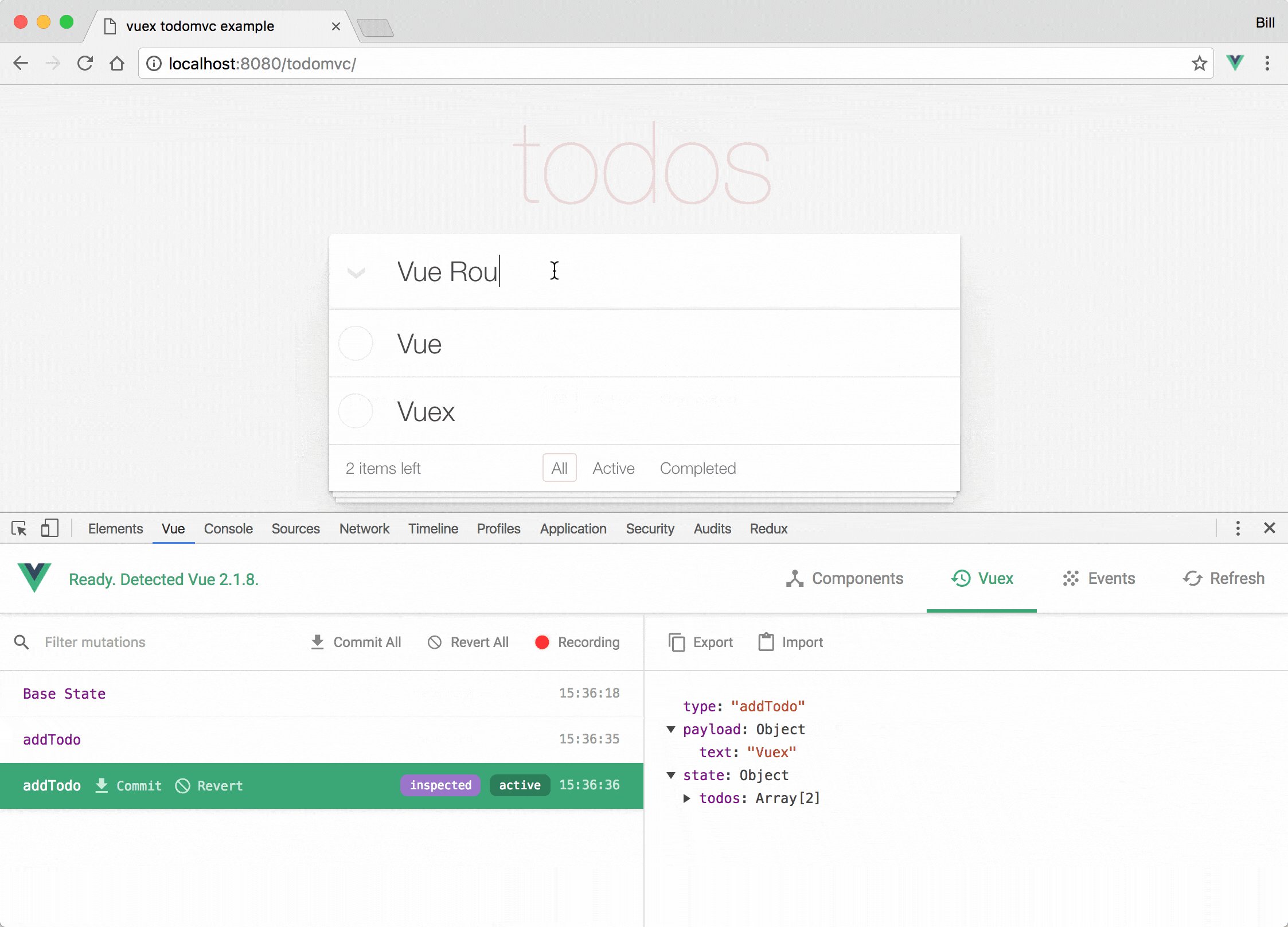
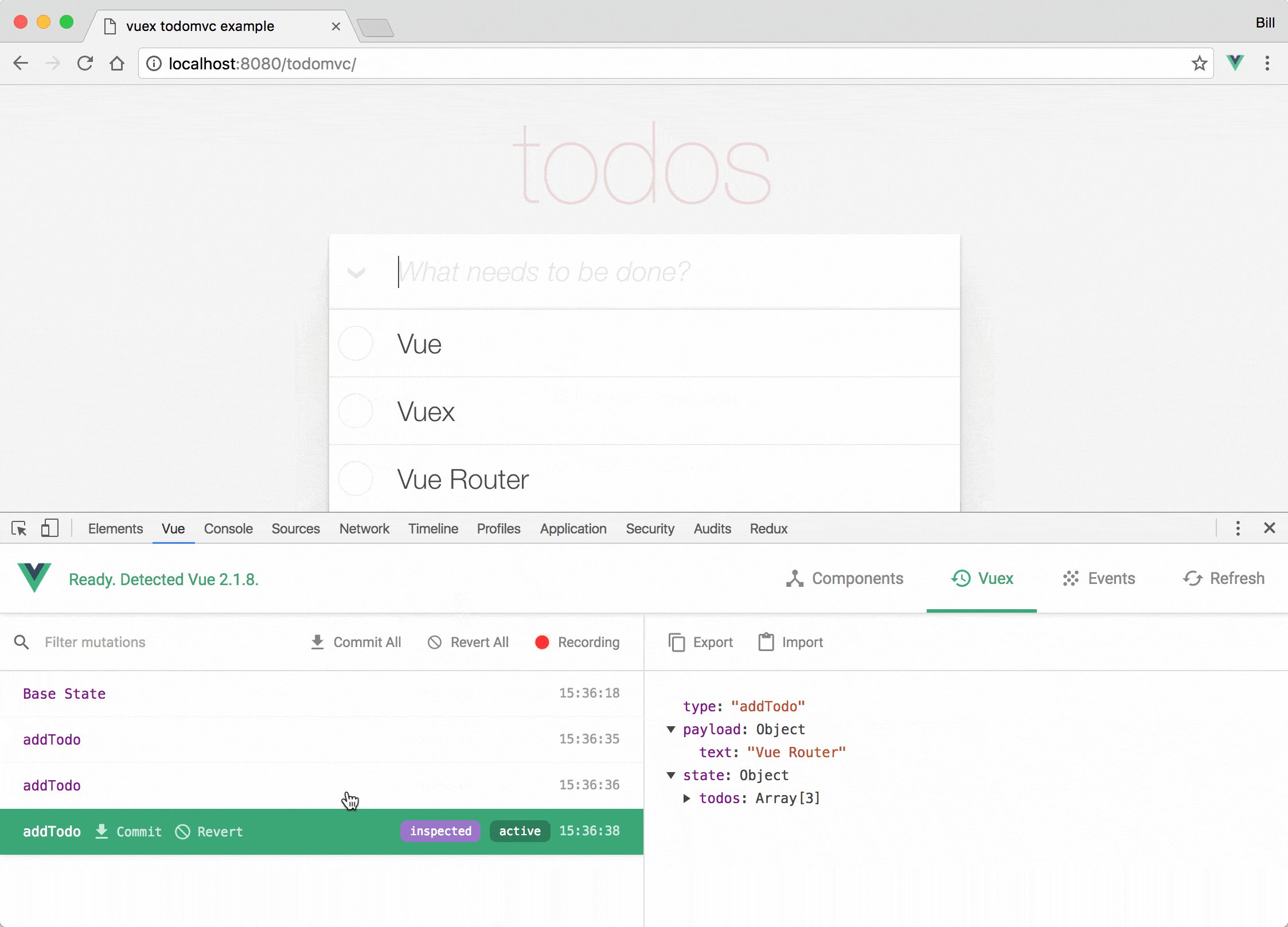
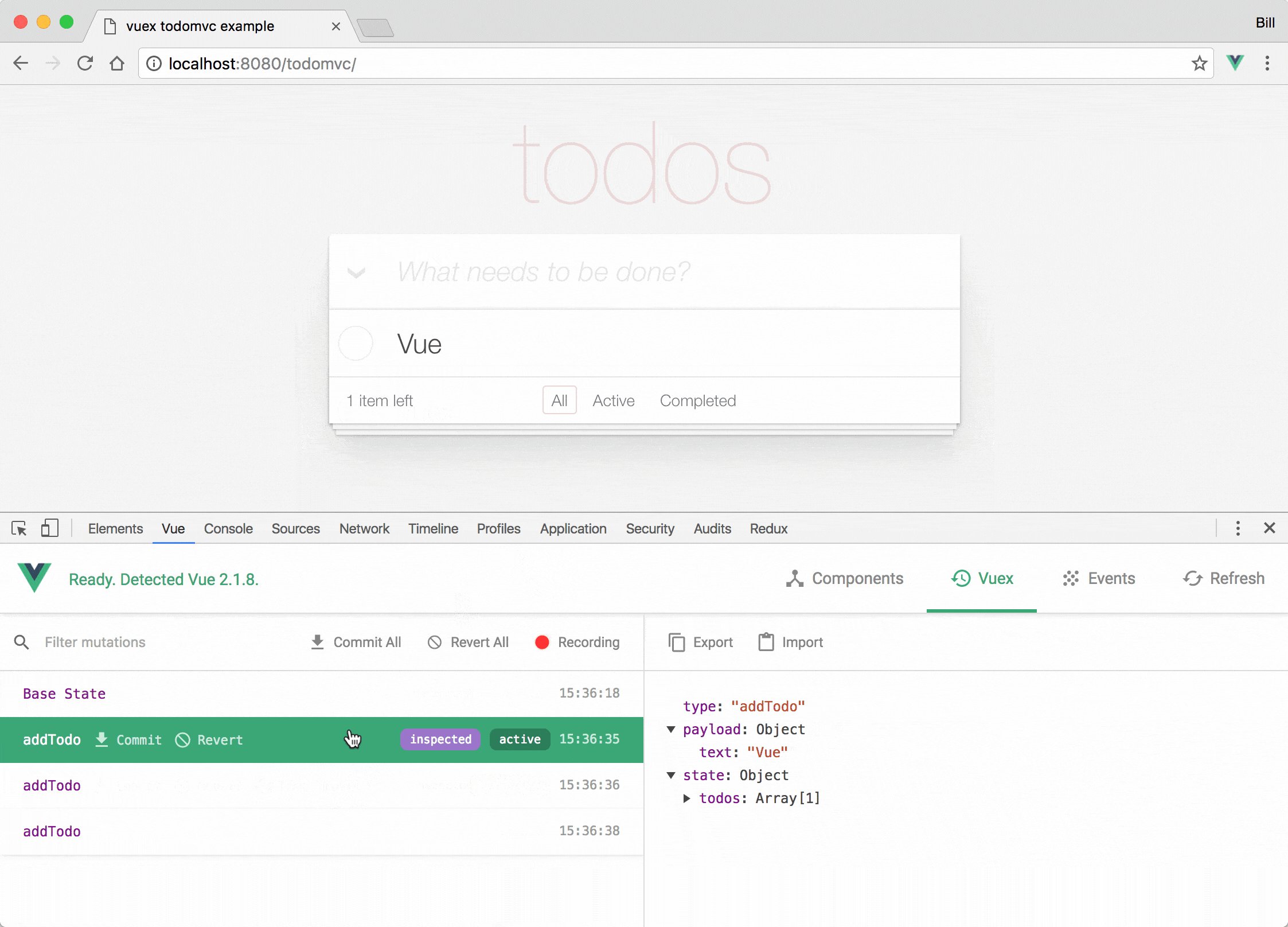
# Vue devtools
Есть и другие методы отладки, отличающиеся по сложности. Самый популярный и простой из них — использовать Vue.js devtools для Chrome (opens new window) и для Firefox (opens new window). Главное преимущество работы с инструментами разработки состоит в том, что они позволяют в реальном времени менять данные в свойствах и сразу видеть изменения на странице. Другим важным плюсом является возможность путешествий во времени (time travel debugging) для Vuex.

Обратите внимание, если на странице используется production/минифицированная сборка Vue.js (например подключаете стандартную ссылка на CDN), то интеграция инструментов разработки по умолчанию отключена и панель Vue не будет отображаться в инструментах разработчика. При переключении на не-минифицированную версию может потребоваться обновить страницу, чтобы увидеть изменения.
# Использование debugger в коде
Примеры выше — отличные рабочие варианты для отладки. Однако, есть и альтернативный вариант, когда можно просто использовать нативное выражение debugger (opens new window) прямо в коде. При их использовании важно не забыть удалить эти выражения после окончания отладки.
<script>
export default {
data() {
return {
message: ''
}
},
mounted() {
const hello = 'Hello World!'
debugger
this.message = hello
}
};
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
# Благодарности
Этот рецепт был основан на примере Kenneth Auchenberg (opens new window), который доступен здесь (opens new window).
